【2022年9月更新】ブログのタイトルを英語の筆記体でカッコ良くしたいと思いませんか?
英語を筆記体フォントに変換する無料サイトがありますので、アプリは不要です。
筆記体変換ベスト3を紹介します。
Surlofiaの筆記体 (ロゴ作成方法) について

WordPress ブログの題字に使用しているサインのような英語筆記体です。
美しい筆記体フォントでタイトルの文字をカッコ良くしたい!
うん、がんばってね!
あなたが使っている方法を教えて!
またね?
頼りにしてるんだから、逃げないでね。
しょうがないなあ(照れ)
当サイトの文字を作成した方法をお伝えします。
英語の筆記体フォントに変換できる無料サイト
”筆記体 メーカー” で検索している方が、お探しのものと思います。
筆記体フォント変換 – Font Meme 様 [おすすめ]
Font Meme 様のサイトは、私の一番のおすすめです。
簡単に筆記体を作成し画像データを提供してくれます。
筆記体の種類も豊富です。 しかも、無料です。
(リンク)を見ると、筆記体フォントというタイトルと筆記体の説明があって、関係なさそうですが、最後の方までスクロールすると、次のような画面に着きます。

フォントをダウンロードしたくありませんか? 以下のツールを使って、入力したテキストをオンラインで画像やロゴに変換できます。作成した画像をダウンロードするには、画像上で右クリックをして保存するだけです。あるいは「埋め込み」ボタンをクリックしてリンクを取得し、画像をウェブページやブログに埋め込むこともできます。
https://fontmeme.com/ja/font-cursive/
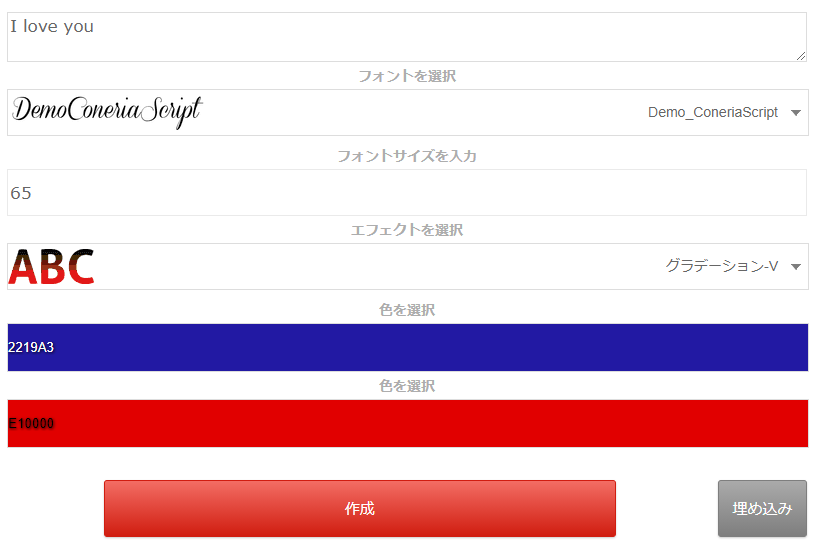
1.ざっと数えただけでも、140種類以上のフォントから選べます。 数え疲れました(笑い)。
2.フォントサイズ(文字の大きさ)も数字で設定できます。
3.エフェクト(効果)で文字の色やグラデーション(色の濃さの変化)も設定できます。
2021年5月-1日(土)追記
エフェクト名が、「グラデーション-V 」に変更されました。
グラデーションの元となる2色を選べるように改善されました。
4.色は、数値入力が必要に見えますが心配いりません。 左クリックすると、無限ともいえるカラーマップから簡単に選べます。

5.テキストに ” I love you ” と入力しました。 フォントは、” Demo Coneria Script ” を選択しました。

6.入力が終わったら、「作成」を左クリックします。 ※自動的に作成されるときもあります。
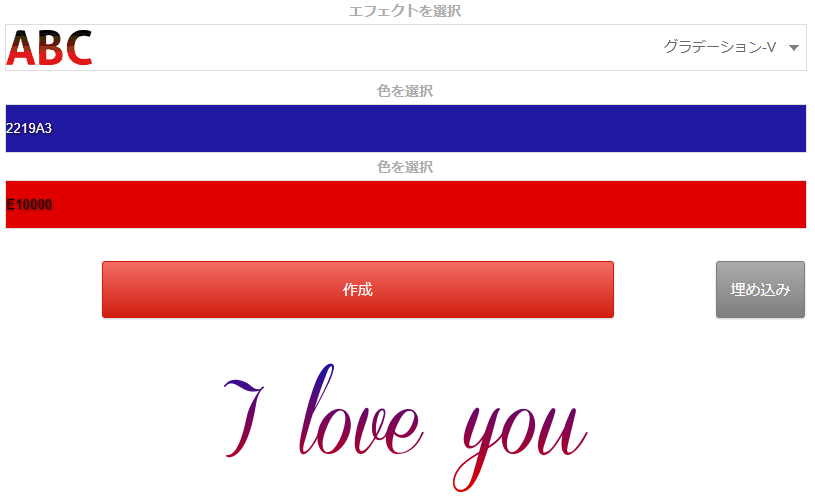
下の画像が表示されたとき、筆記体画像にマウスカーソルを合わせて、右クリックすると、「名前を付けて画像を保存」というメニューを選択して画像データを保存することができます。

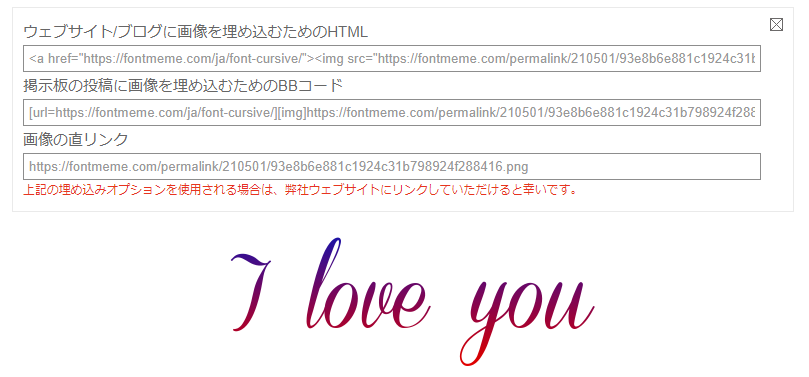
7.入力した内容を設定とともに保存するために、上の画像で右下にある「埋め込み」を左クリックします。 すると、下記のような画面が表示されます。 メモ帳や Word に貼り付けて保存します。

8. 1行目のHTMLを、Word Press のカスタム HTML に貼り付けると、下記のようになります。 筆記体が表示されます。
<a href="https://fontmeme.com/ja/font-cursive/"><img src="https://fontmeme.com/permalink/210501/93e8b6e881c1924c31b798924f288416.png" alt="font-cursive" border="0"></a>
9. 画像の直リンクで、画像の URL を参照してブログなどに表示させることもできます。
https://fontmeme.com/permalink/210501/93e8b6e881c1924c31b798924f288416.png
唯一の欠点? いや、むしろ、メリットかも?
このサイトは、非常に良い出来栄えなのですが、欠点が1つあります。
検索しても表示される順位が極めて低いのです。・・・
仮に検索で見つけたひとがページを表示しても、
「なーんだ。筆記体フォントの説明か! 関係ないや!」
とページを閉じてしまう感じがします。
でも、みんなが知らないことを知っている優位性を有利に生かして、あなたのセンスの良さをアピールするチャンスですね。
Font Meme 様のサイト
別会社の 英語の筆記体も紹介します
筆記体変換ツール[Cursive Writing] – kenjisugimoto.com 様
このサイトも、文字をつなげた筆記体に変換してくれます。

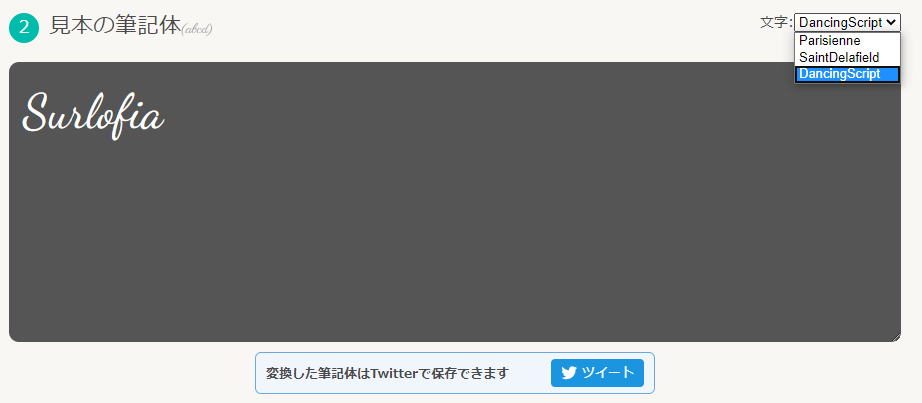
文字を入力して、

3種類のフォントから選びます。 ※好みのフォントは無かったです。
画像として保存する方法は、スクリーンショットしかないのかなあ?
という訳で、使っていません。
(C) KENJI SUGIMOTO 様のサイト
フォント 変換 – ??????? 様
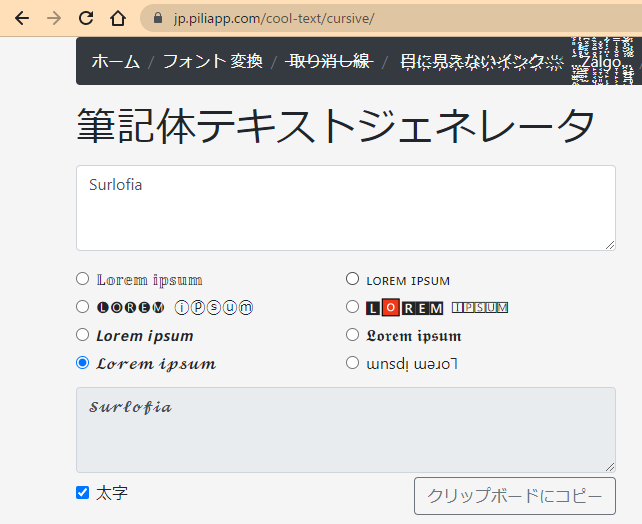
筆記体テキストジェネレータというページでは、ひと文字ずつ筆記体に変換してくれます。
????????
画像ではなく、文字データとしての筆記体が必要なひと向けです。

pili.app IN TAIWAN 様のサイト
筆記体テキストジェネレータ
フォント 変換 ※筆記体テキストジェネレータとタイトル以外は同じに見えます。
小休憩と広告 ~人生を有意義に過ごすために~
ここで少し休憩です。 人生を有意義に過ごすために、あなたもブログ記事を書きませんか?
あなたが会社で頑張った成果は会社の所有物です。
しかし、あなたが、ブログに書いたことはあなたの成果物であり、あなたのデジタル資産として残ります。 ※無料ブログは、サービス終了の危機と背中合わせです。
You Tube で、実際の操作を確認したい方へ
こちらの動画をご覧ください。 https://youtu.be/-VSDJ49JIlM
前のメニューと比較したい方は、こちらの動画をご覧ください。https://youtu.be/4ThNQ1–UQM
ホームページを作りたくなったら、こちらをどうぞ!
1(いち)から学びたいひとは、こちら
レンタルサーバーについて知りたい人は、こちら
Word Press ワードプレスで、簡単に進めたい人はこちら
<広告>学習塾がダメでも、逆転する方法がある
私が運営している You Tube チャンネルの1つです。
無料で公立高校の入試問題の解き方を学べます。
ぜひチャンネル登録お願いします。 39秒の紹介動画をご覧くださいませ。
筆記体つながりの記事を、ご紹介します。
WordPress ブログのヘッダーを飾る筆記体とは違いますが、いろいろな筆記体を紹介している記事がありましたので、ご紹介いたします。